Official vs. Unofficial Themes
Official Blog themes contain the official GW global footer with the university logo, as well as our institutional links (i.e. EO policy, Accessibility Notice, etc...). Official Blog sites are appropriate for academic and administrative offices, as these sites are intended to represent official university business.
Individuals wanting a website for personal use, CV or portfolio sites, or for student projects should create an Unofficial Blog site.
Registered Student Organizations will also use the unbranded Unofficial themes, but must submit a request for a Student Organization website.
Unofficial Blog themes contain a general disclaimer in place of the official GW global footer. These sites are intended to represent individual members of the GW community, which may or may not pertain to their role at the university.
All themes support:
- A fully responsive design for mobile device optimization.
- Access to the WordPress block editor (i.e. Gutenberg) to create fluid page layouts with more dynamic content.
- Access to the same plugins, which can be enabled or disabled at the discretion of the site owner.
- Access to the same widgets to customize the layout of pages and content.
- A homepage that can support a feed of recent posts or a static message from a subpage.
Available Themes
-
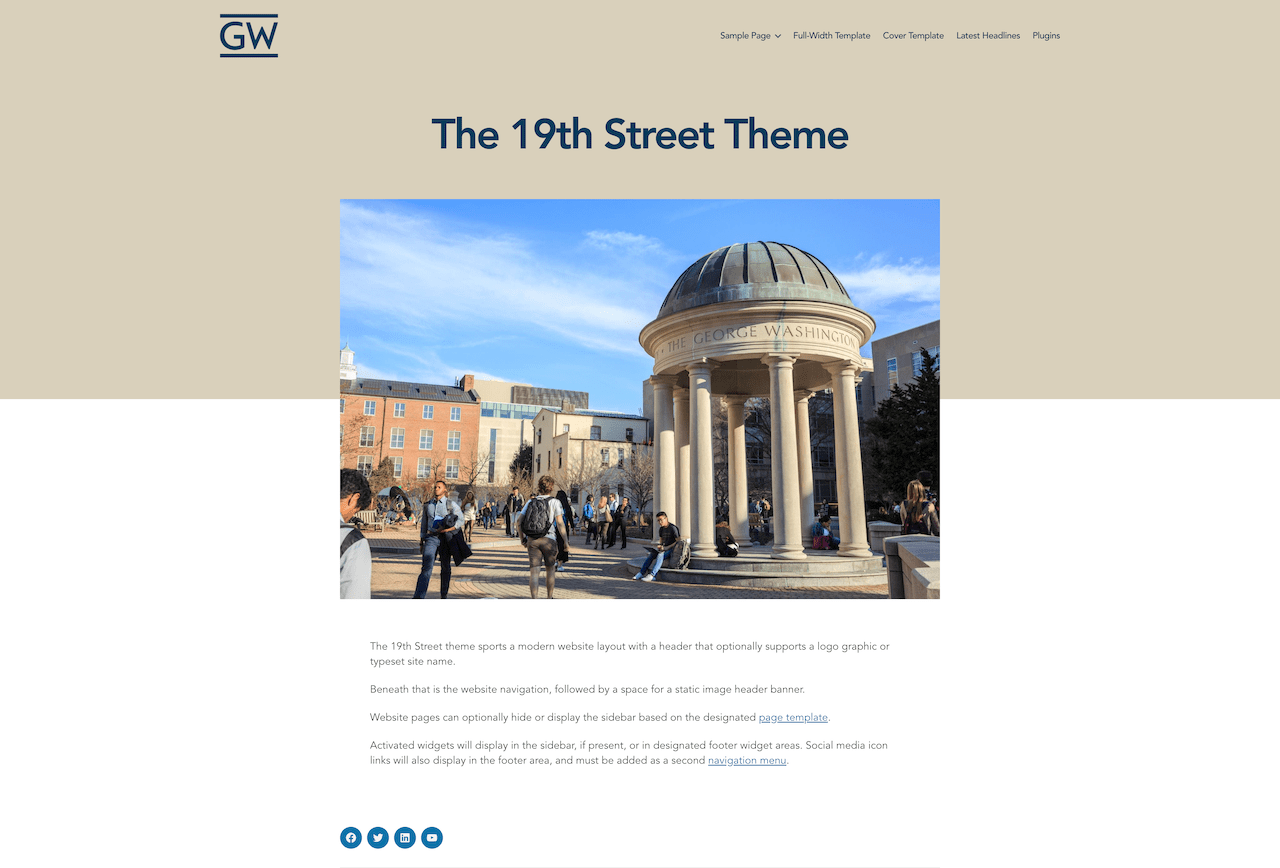
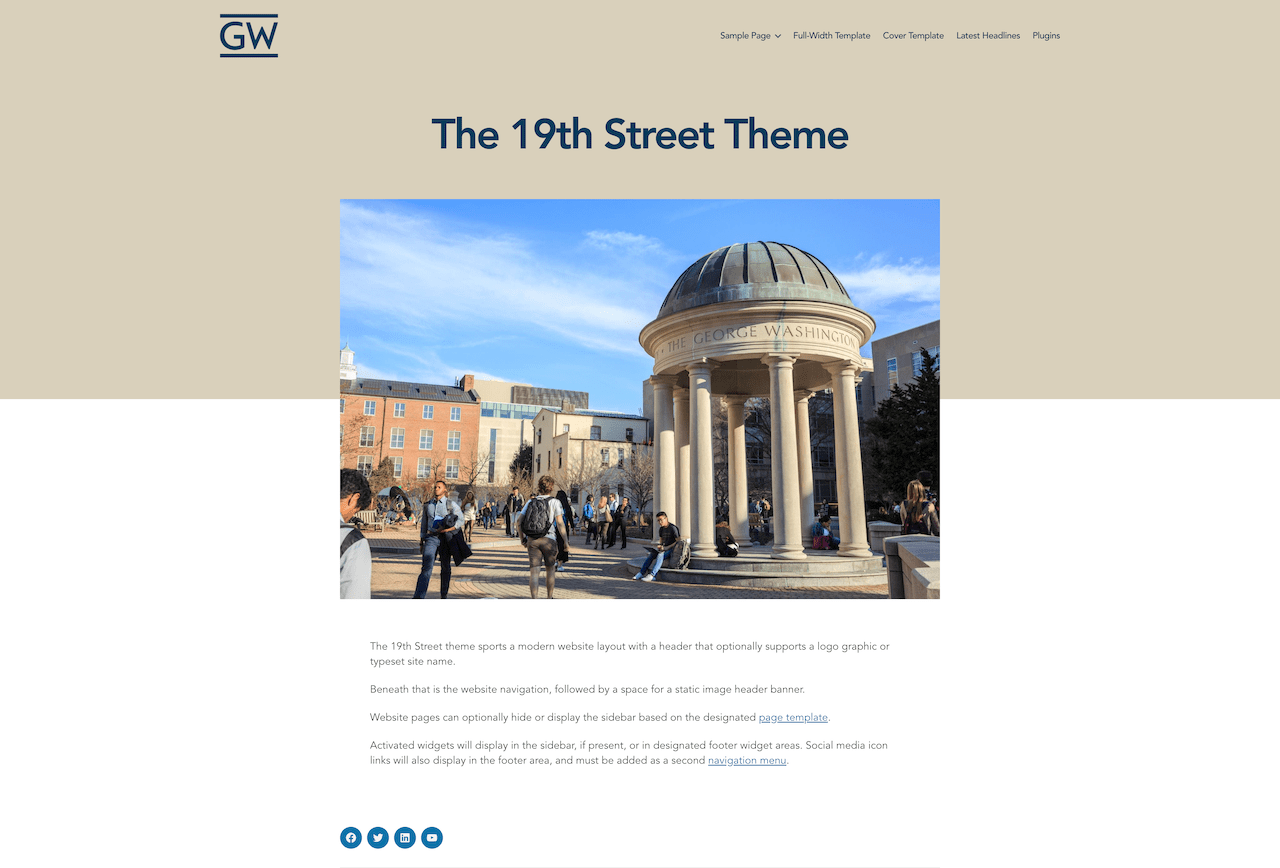
The 19th Street
 The 19th Street theme is a Block editor-centric theme. It features a light buff, color-blocked header which supports a typeset site name and/or a logo, as well as three navigation options. There is a dedicated social media menu that displays the appropriate icons, and an additional menu located in the footer, suitable for quick links.
The 19th Street theme is a Block editor-centric theme. It features a light buff, color-blocked header which supports a typeset site name and/or a logo, as well as three navigation options. There is a dedicated social media menu that displays the appropriate icons, and an additional menu located in the footer, suitable for quick links.
The 19th Street features three page templates: the Default template, a Full-Width template, and a Cover Page template. And there are two footer columns for displaying activated widgets.
As with all available themes on GW Blogs, it has been tested for digital accessibility compliance and mobile optimization.
-
The District
 The District theme sports a crisp layout, and features colors from the primary GW color palette with accents from the secondary color palette; all tested for digital accessibility compliance.
The District theme sports a crisp layout, and features colors from the primary GW color palette with accents from the secondary color palette; all tested for digital accessibility compliance.
Rather than a logo graphic, The District features a typeset site name, followed by an optional site tagline.
Beneath that is the site's navigation bar which supports two levels of subpage menu links.
Activated widgets will display in the sidebar which can be hidden, if desired, by using dedicated page templates.
-
The Executive
 The Executive theme is a two-column theme featuring colors from GW's secondary color palette.
The Executive theme is a two-column theme featuring colors from GW's secondary color palette.
An optional logo graphic, headshot or typeset site name displays above optional social media icon links. Followed by the website's navigation links, which support up to two levels of subpage menu links.
Any activated widgets will display beneath that.
-
Foggy Bottom

The Foggy Bottom theme sports a traditional website layout with a header that optionally supports a logo graphic and/or typset site name.
Beneath that is the website navigation, followed by a space for a static image header banner.
Website pages can optionally hide or display the sidebar based on the designated page template.
Activated widgets will display in the sidebar, if present, or in designated footer widget areas. Social media icon links will also display in the footer area, and must be added as a second navigation menu.
-
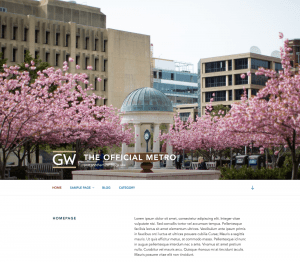
The Metro
 The Metro theme relies on high-resolution imagery and supports a logo graphic or typset sitename in the header, which can also feature an image or a video via YouTube.
The Metro theme relies on high-resolution imagery and supports a logo graphic or typset sitename in the header, which can also feature an image or a video via YouTube.
Website content can be displayed in a single- or two-column layout. And there are three widget areas: the right sidebar on blog feed & post pages, and two in the footer that will display on all pages.
The homepage also features four sections, where you can display the full content of a subpage in your site. Each section is separated by a parallax scrolling feature.
Finally, there is an optional Dark color mode of the theme, which uses the official GW Blue as the background color along with digital accessibility-compliant variations of colors from the primary and secondary GW color palette.